“Simplicity is the ultimate sophistication.”
-Leonardo DaVinci
The Problem
Speaking with a group of parents who use the SeeSaw Family app, several issues were expressed. Parents were unsure how to interact with their student’s teachers, how to provide feedback, and how to engage with their child on the platform
The Solution
The solution to this problem is to rethink the navigation, messaging, and commenting aspects of the app. To create consistent navigation, actions, voice, etc. Along the way, we will also make aesthetic brand updates to create added consistency and ensure accessibility for all users.
Design, Planning & Research
After defining the problem and identifying the solution, the next step involves design, planning, and research. In this phase, I develop personas, information architecture, low-fidelity wireframes, and develop mood/style boards.

Teacher
Mrs. Birch is a primary school teacher. With 21 students in her class, she needs a tool that can easily manage multiple subjects and also has enhanced tools that give her students an engaging learning experience. She is tired of needing to have multiple websites, platforms, and applications to achieve her singular purpose.

Parent
Kristina is a working wife and mother, who holds the house together, drives 3 kids to weekly soccer practice, and hosts the best class birthday parties. Kristina wants to be involved with Mandy’s education through regular contact with Mrs. Birch but doesn’t have time for multiple websites and platforms to do so.

Student
Mandy is busy learning everything she can from Mrs. Birch; when she isn’t climbing trees in her backyard or playing soccer. Mandy needs a tool that allows her to absorb, process, and share everything that she is learning through a digital application that is easy for her to use and her teacher to review.
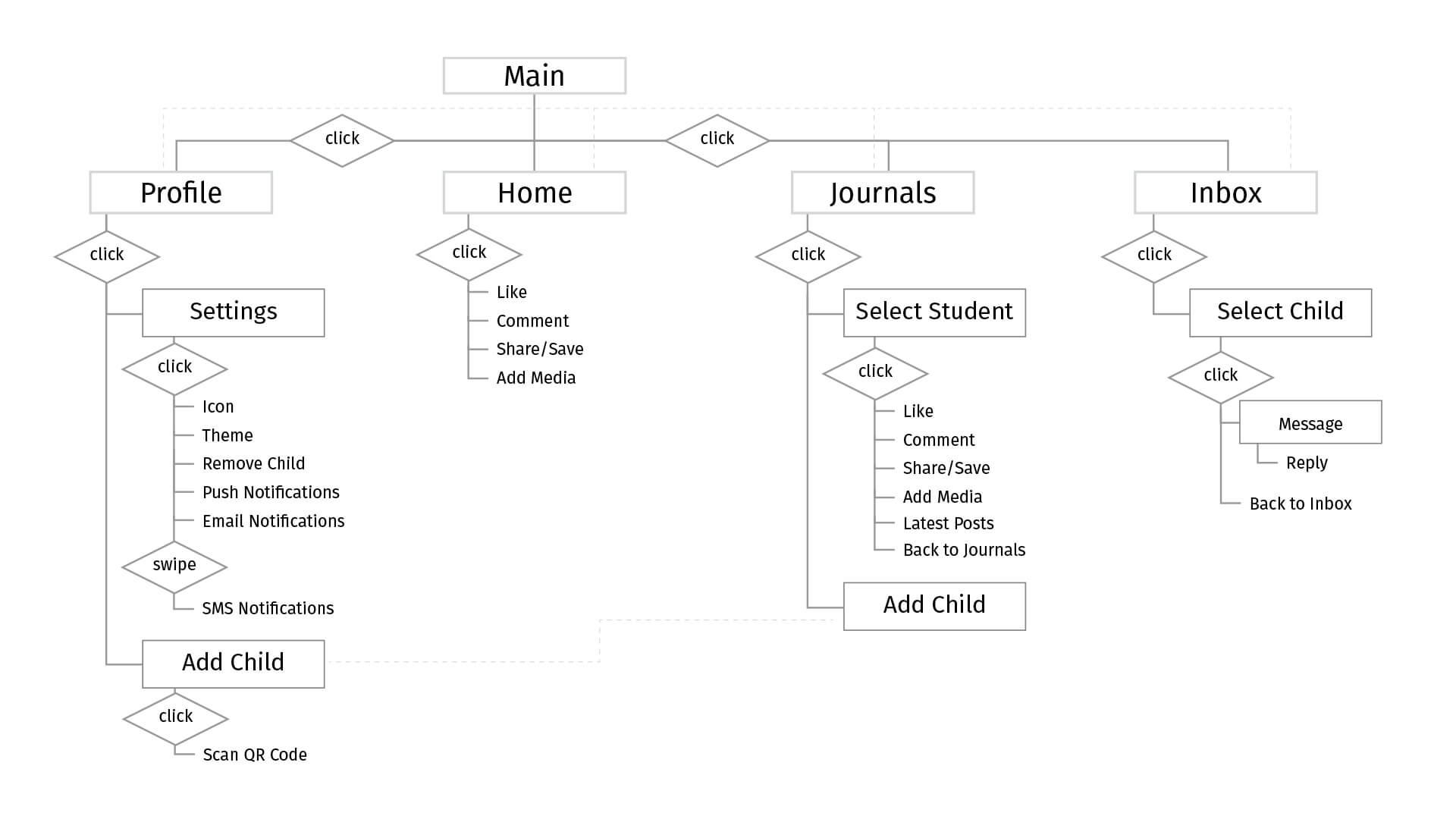
Information Architecture

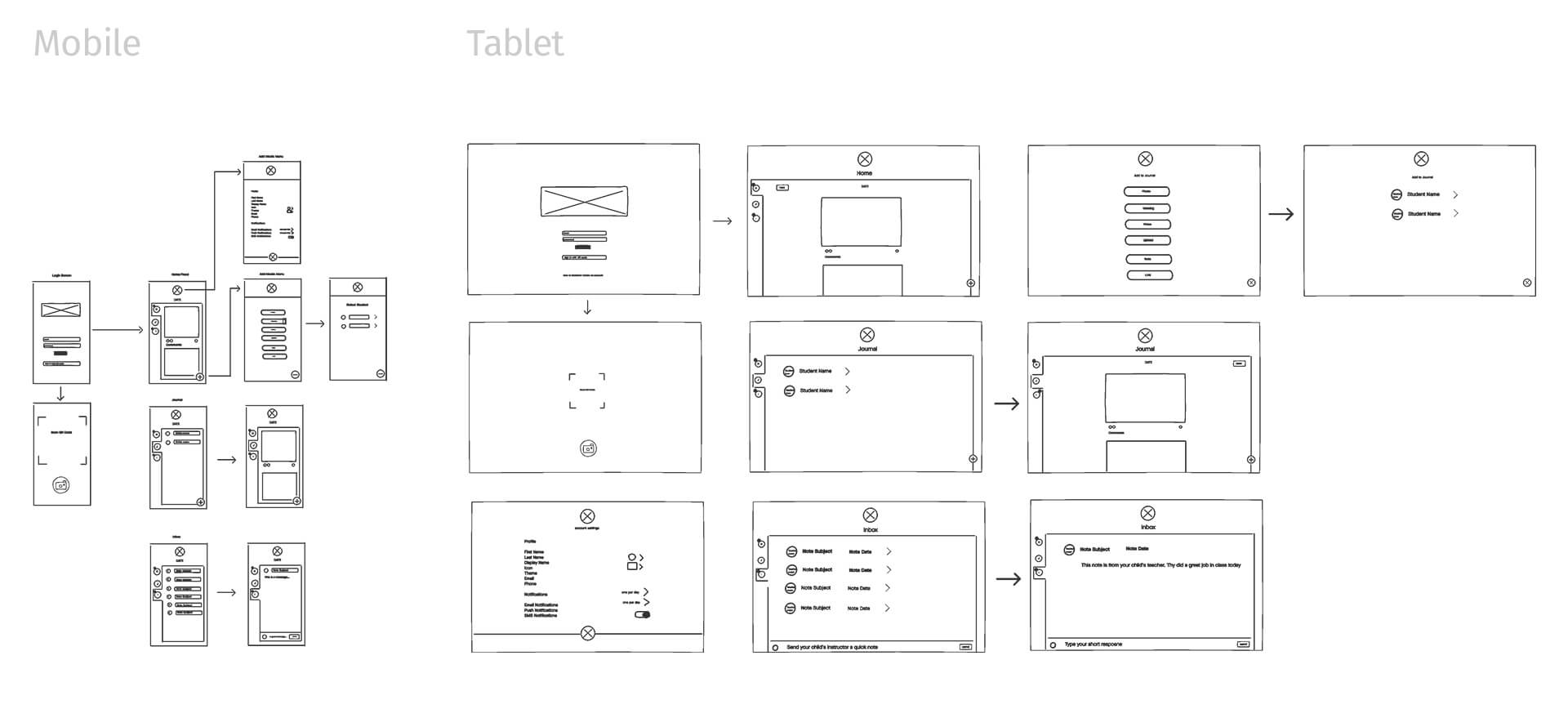
Wire-frames – Low Fidelity

Mood Board

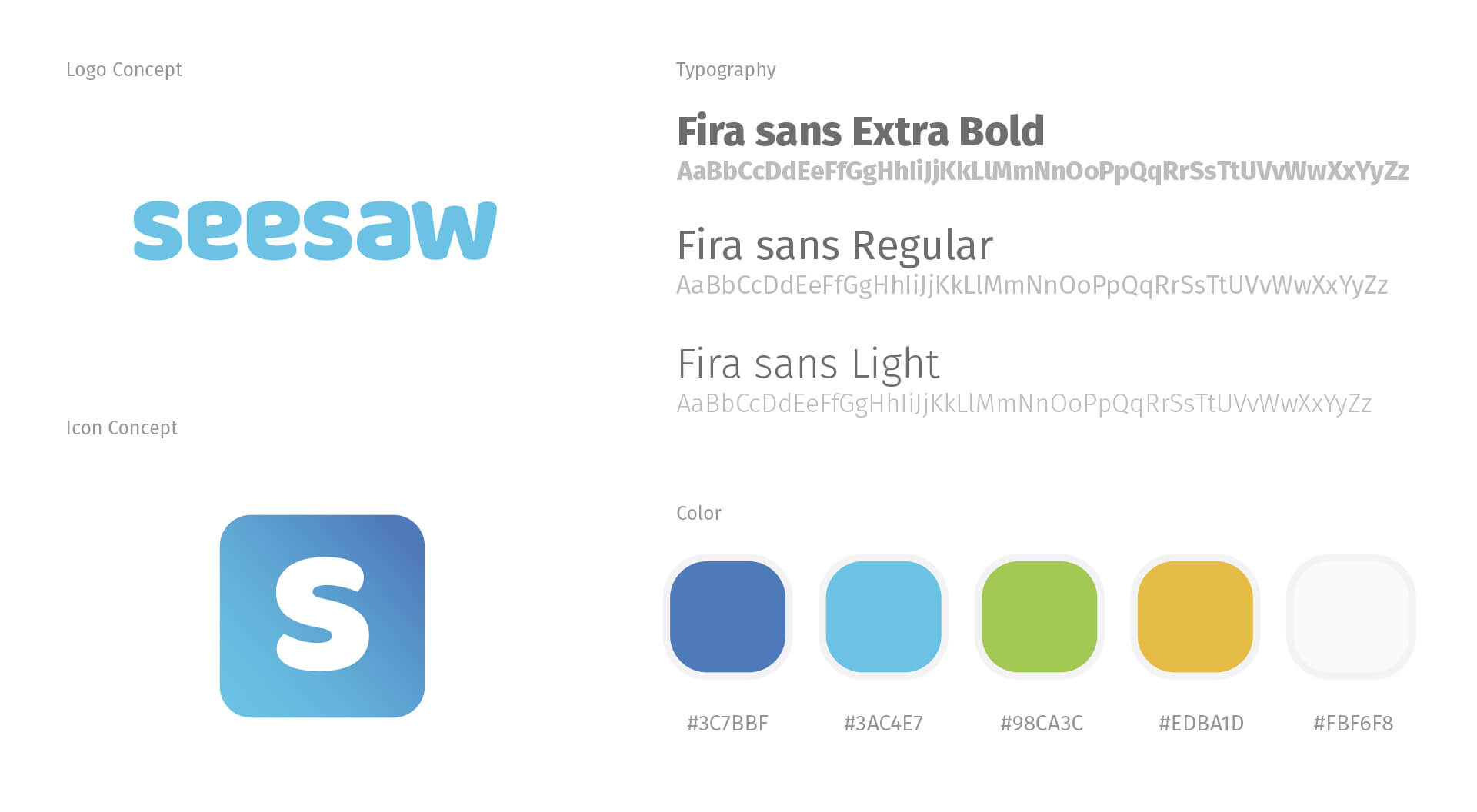
Style Board

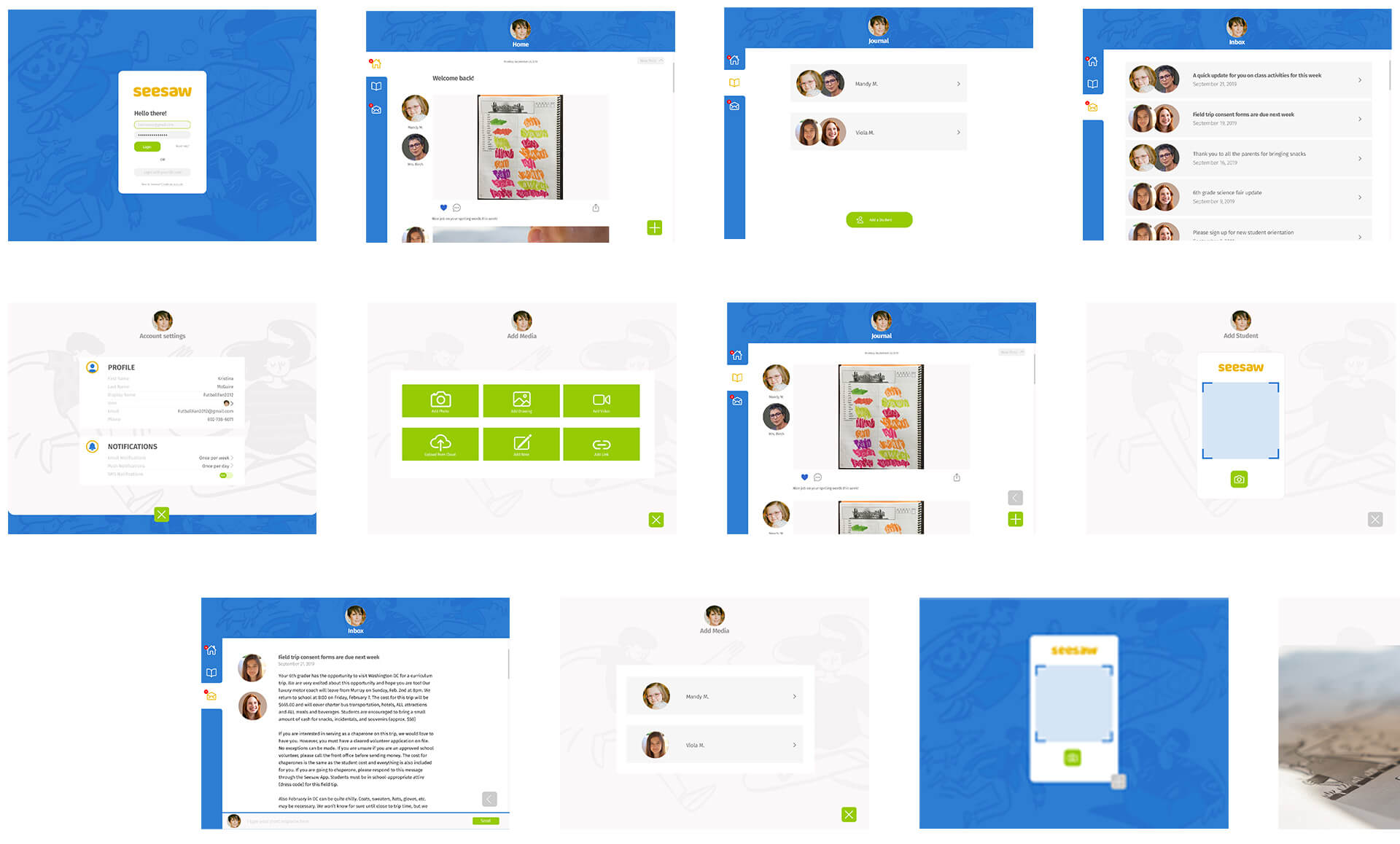
High Fidelity Mock-ups
After brainstorming, sketching out ideas, and creating rough wireframes, I am ready to start working on high-fidelity mock-ups based on items gathered in the planning phase. A live prototype can be viewed here: https://invis.io/CDWRAEQAM28